Chuyển đổi toàn bộ ảnh trên website sang định dạng mới WebP với BizFly CDN, doanh nghiệp giảm 30% chi phí

Hình ảnh luôn là một phần rất quan trọng đối với website. Thậm chí, đối với nhiều trang, hình ảnh đẹp, đặc sắc còn là yếu tố tăng tính cạnh tranh cho trang. Tuy nhiên, hình ảnh cũng có thể gây ảnh hưởng đến trải nghiệm người dùng nếu không được tối ưu hóa hoặc phân phối đúng cách.
Kể từ khi Google ra mắt WebP để giải quyết cho vấn đề trên đến nay cũng đã được một thập kỷ. Càng ngày càng có nhiều trình duyệt, thiết bị và phần mềm hỗ trợ tính năng này, do đó, xu hướng sử dụng WebP của các nhà thiết kế website cũng ngày một nhiều lên.
Nếu sử dụng PageSpeed Insights thường xuyên, chúng ta có thể nhận thấy rằng các định dạng hình ảnh truyền thống như JPG, PNG và thậm chí là GIF cũng thường bị đánh giá về hiệu suất.
Ngay cả khi thay đổi kích thước hình ảnh theo thông số chính xác của website và thực hiện nén, dung lượng của quá nhiều hình ảnh vẫn ảnh hưởng đến hiệu suất và tiêu thụ nhiều băng thông. Thêm vào đó, tất cả những thay đổi này đều có thể dẫn đến việc giảm chất lượng hình ảnh cuối cùng. Trong khi đó, chứa nhiều hình ảnh, nhiều GIF thiết kế cầu kỳ là đặc điểm của phần lớn website hiện nay.
Là một thành phần vô cùng quan trọng đối với website, việc tối ưu hình ảnh là không thể bỏ qua.
Khi tạo ra định dạng hình ảnh thế hệ mới với tên gọi WebP, Google đã hướng đến việc cải thiện vấn đề này. Trong các đánh giá từ PageSpeed Insights, Google cũng khuyên người dùng nên sử dụng WebP và các định dạng ảnh mới khác để giảm kích thước hình ảnh tối ưu mà vẫn giữ được chất lượng ban đầu.
S ự khác bi ệ t l ớ n c ủ a WebP so v ớ i các đ ị nh d ạ ng truy ề n th ố ng n ằ m ở công ngh ệ nén lossy đư ợ c t ố i ưu hơn

Đối với các định dạng cũ, nén ảnh luôn đi kèm sự đánh đổi, nén ảnh JPG dẫn đến giảm độ rõ nét và độ mịn của hình ảnh, và khi đã áp dụng nén thì không thể đảo ngược. Trong khi WebP thực hiện điều chỉnh chính xác hơn các pixel trong hình ảnh để phù hợp với kích thước mới thay vì loại bỏ bớt các pixel như kiểu nén cũ.

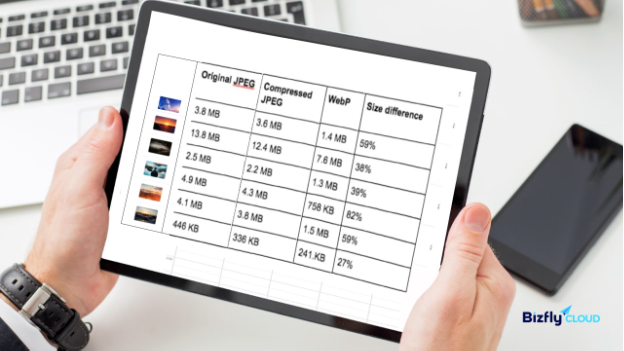
Google ước tính trung bình các tệp WebP nhỏ hơn từ 25% đến 34% so với các tệp JPG ở cùng chất lượng.
Đối với PNG con số là nhỏ hơn khoảng 26% ở cùng chất lượng.
Còn đối với ảnh GIF thì sao? Mức giảm trung bình ước tính là khoảng 64% kích thước ban đầu khi sử dụng nén lossy và 19% nếu nén lossless.
Có thể thấy những lợi thế của WebP là không thể bàn cãi. Với việc giảm dung lượng ảnh đáng kể so với các định dạng truyền thống, lượng băng thông tiêu thụ và dung lượng truyền tải qua internet cũng giảm xuống, giúp giảm chi phí tổng thể khi vận hành website. Đối với các bên sở hữu nhiều trang website cùng lúc, điều này sẽ có lợi hơn nhiều. Giảm dung lượng ảnh còn giúp cải thiện tốc độ của website đáng kể.
Lợi thế là thế nhưng WebP cũng tồn tại một vài giới hạn khiến cho việc lựa chọn định dạng này làm mặc định khi phát triển web có 1 số hạn chế nhất định.

Khi lần đầu tiên phát hành, WebP chỉ được các trình duyệt và thiết bị của Google hỗ trợ. Tuy nhiên, theo thời gian, một số các nền tảng đã bắt đầu cung cấp hỗ trợ cho hình ảnh WebP. Như vậy, WebP vẫn chưa được hỗ trợ hoàn toàn, và việc sử dụng định dạng hình ảnh này theo mặc định có thể gặp sự cố.
V ậ y n ế u website mu ố n s ử d ụ ng đ ị nh d ạ ng WebP đ ể ti ế t ki ệ m chi phí và tăng t ố c đ ộ t ố i ưu thì c ầ n làm th ế nào?
Một doanh nghiệp cung cấp phần mềm và ứng dụng có tiếng trên thị trường hiện nay sở hữu một loạt trang web cung cấp các thiết kế landing page tới khách hàng, cần thực hiện tối ưu ảnh trên từng trang landing page để kiểm soát chi phí nhưng vẫn giữ nguyên chất lượng hình ảnh và tốc độ load trang tối ưu. Bài toán đặt ra là cần chuyển toàn bộ định dạng ảnh hiện có sang WebP để đáp ứng yêu cầu.

Áp dụng Bizfly CDN để tự động chuyển đổi ảnh sang định dạng WebP cho toàn bộ các trang landing page đã giúp doanh nghiệp giảm dung lượng dữ liệu ảnh lên tới 70%. Dung lượng ảnh giảm nhưng vẫn đảm bảo chất lượng hiển thị, giúp giảm thời gian truyền tải file về trình duyệt, đồng thời giảm chi phí truyền tải dữ liệu cho doanh nghiệp. Anh Tiến giám đốc công ty cho biết chi phí ước tính giảm 30% so với trước đây. Ngoài ra giảm dung lượng ảnh theo khuyến cáo của Google Page Speed cũng góp phần tăng điểm đánh giá của Google, giúp cải thiện SEO cho website.
Bizfly CDN - Content Delivery Network - Mạng phân phối nội dung do Bizfly Cloud phát triển hiện đang hỗ trợ tính năng tối ưu ảnh WebP tại Việt Nam. Không chỉ cung cấp tính năng tiện ích này, Bizfly CDN cũng sở hữu nhiều ưu điểm giúp tốc độ và hiệu suất website luôn tối ưu trong mọi điều kiện như: tự động phát hiện và điều hướng đường truyền nhanh, đảm bảo truyền dữ liệu luôn nhanh bất kể nhà mạng nào, người dùng sử dụng ở bất kỳ vị trí nào, bất kỳ thời gian nào; cache/lưu dữ liệu tại các máy chủ CDN giúp giảm thiểu ảnh hưởng từ tấn công DDoS website phổ biến, tính năng tùy chỉnh theo các điều kiện cho trước - Rule Engine - cài đặt điều kiện (ví dụ: các giao thức truy cập là HTTP sẽ đều được chuyển hướng sang HTTPS), tích hợp Bizfly DNS để điều hướng truy cập theo IP, nhận dạng thiết bị để phân luồng truy cập đảm bảo người dùng luôn nhìn thấy nội dung tối ưu với thiết bị mà họ đang sử dụng…
Tích hợp CDN để tối ưu hình ảnh, giảm tải server gốc, tăng tốc độ, tối ưu hiệu suất, tăng cường bảo mật website, SEO thăng hạng… đang được đánh giá là một ưu điểm mạnh mẽ của các website hiện đại.

Độc giả có thể đăng ký để trải nghiệm miễn phí Bizfly CDN tới 30 ngày cùng nhiều ưu đãi hấp dẫn tại: https://bizflycloud.vn/cdn
Ánh Dương
















